قالب HTML دیجی کالا | کاملترین قالب HTML فروشگاهی
قالب html فروشگاهی مشابه سایت دیجی کالا
طراحی اختصاصی مطابق سلیقه ایرانی
بیش از 37 صفحه قالب html فروشگاهی
رعایت اصول سئو و کدهای کاملا بهینه شده
فول ریسپانسیو و کاملا یوزر فریندلی
طراحی و پیاده سازی با آخرین ورژن بوت استرپ
طراحی جذاب و جدید و از پایه نوشته شده
پشتیبانی از همه مرورگرها
قابل ویرایش و تغییر کدها به زبان مورد نظر
تبدیل آسان به قالب وردپرس
بروزرسانی منظم و رایگان

بهترین قالب فروشگاهی HTML5 برای
مبتدی ها و حرفه ای ها
قالب HTML دیجی کالا | قالب HTML digikala | قالب HTML فروشگاهی digikala | قالب HTML فروشگاهی سایت دیجی کالا
داستان بزرگترین فروشگاه اینترنتی ایران
داستان به وجود اومدن دیجی کالا مربوط میشه به سال 1383 که دو برادر با اسامی سعید و حمید محمدی امپراطوری این غول تجارت الکترونیک رو آغاز کردند.این دو برادر علاقه بسیار زیادی به عکاسی داشتن و از این رو اقدام به خرید دوربین دیجیتال کردند، و اطلاعات درست و کافی نداشتن که چه دوربینی، چه مدلی رو خریداری کنن.
شروع به جستجو در بین سایت های ایرانی کردند و در آن زمان مطالب فارسی مناسبی رو پیدا نکردن و مجبور شدن سراغ سایت های معتبر خارجی بروند و اطلاعات کافی از دوربین مورد نظرشون پیدا کنن، بعد از این که دوربین مورد نظر خودشون رو پیدا کردند تنها کاری که باید انجام می دادن این بودش که به خیابان جمهوری بروند و این دوربین رو به طور حضوری خرید کنن و متاسفانه در آن روزها دیجیکالایی وجود نداشت تا بتونن این دوربین رو به صورت آنلاین بخرند.
این اتفاق برای این دو برادر 2 تجربه داشت که یک تجربه ناخوشایند از خرید سنتی و یک تجربه خوشایند به خاطر اطلاعاتی که از طریق اینترنت کسب کرده بودند و این تجربه هایی که کسب کرده بودند منجر به ایجاد یک ایده تجاری شد، یعنی راه اندازی مرجع بررسی و فروش کالاهای دیجیتال.
دیجی کالا در سال 85 با یک تیم 7 نفره به عنوان اولین مرجع بررسی و فروش کالاهای دیجیتال در ایران آغاز به کار کرد و توانست در سال 87 تیم خودش رو به 50 نفر ارتقا ببخشه. فروشگاه اینترنتی دیجی کالا در طول این مدت تا به این لحظه با پست سر گذاشتن چالش های گوناگون، موفق گردیده که به بزرگترین استارتاپ کشور تبدیل شود.
همانطور که اشاره شد دیجی کالا به عنوان اولین مرجع بررسی و فروش کالاهای دیجیتال در ایران هستش، پس این مرجع باید یک سایت حرفه ای و همه چی تموم داشته باشه تا کاربر قبل از خرید محصول اطلاعات جامعی از اون محصول رو بدست بیاره و با دیدن نظرات، اون کاربر تشویق بشه تا اون محصول رو خریداری کنه و مراحل خرید تا رسیدن محصول بدستش برای کاربر بسیار راحت باشه.
بر این منظور تیم توسعه سایت دیجی کالا تک تک این مراحل رو به صورت هوشمندانه و ریزبینانه آنالیز می کنن و ده ها نفر برای رشد و توسعه سایت دیجی کالا تمام تلاش خودشون رو می کنن تا بیشترین بازدهی رو برای این فروشگاه اینترنتی رقم بزنه.
در حال حاظر دیجی کالا رو می توان یکی از موفق ترین کسب و کارهای نوپا یا همان استارتاپی در ایران دانست که در طول یک دهه فعالیت خودش به صورت پیوسته و مداوم رشد کرده و موفق گردیده تا به یکی از بزرگترین خرده فروش های اینترنت در سطح خاور میانه تبدیل بشه.
از اونجایی که سایت دیجی کالا ظاهر حرفه ای و کاربر پسندی داره اکثر افرادی که قصد راه اندازی فروشگاه اینترنتی خودشون رو دارن اکثرا پیش میاد که بخوان فروشگاه اینترنتی خودشون رو مشابه سایت دیجی کالا راه اندازی کنن، که 3 مسیر پیش روی این افراد هستش تا بتونن سایت خودشون رو مشابه فروشگاه اینترنتی digikala راه اندازی کنن:
- درخواست راه اندازی سایت توسط یک شرکت طراحی سایت معتبر
- یادگیری نحوه کار با وردپرس و خرید قالب وردپرسی که مشابه سایت دیجی کالا هستش
- یادگیری تخصصی مباحث طراحی سایت و شروع به طراحی و توسعه فروشگاه اینترنتی مشابه سایت دیجی کالا.
انتخاب هر کدام از این مسیرها بستگی به شرایط، علاقه، موقعیت، بودجه، زمان و فاکتور های دیگه داره.
منظور از قالب html دیجی کالا چیه؟
همانطور که می دونید یک سایت کامل مثل دیجی کالا، میهن جاوااسکریپت از 2 قسمت تشکیل شده که قسمت اول مربوط به فرانت اند و قسمت دو مربوط به بک اند میشه که ارتباط بین این 2 باعث تشکیل یک سایت کامل میشه.
بخش مربوط به فرانت اند مربوط به ظاهر سایت میشه و برای همه کاربرهای عادی قابل رویت هستش ولی بخش مربوط به بک اند مربوط به مغز متفکر سایت میشه که برای کاربرهای عادی قابل رویت نیستش.
برای پیاده سازی هر کدام از این بخش ها نیازمند استفاده از زبان های تحت وب مربوط به اون بخش هستش مثلا برای پیاده سازی ظاهر سایت که مربوط به بخش فرانت اند میشه استفاده از زبان های نشانه گذاری html و css و زبان برنامه نویسی جاوا اسکریپت پایه کار طراحی بخش فرانت اند سایت میشه.
از این رو طراحی و پیاده سازی ظاهر سایت یا همون قالب سایت چالش های خاص خودش رو داره که اگر بخواهیم به چند مورد از این چالش ها اشاره کنیم می توان به :
- استفاده درست و بجا از تگ های معنا دار در طراحی قالب سایت.
- رعایت اصول سئو و کدهای بهینه شده.
- استفاده از رنگ بندی مناسب برای متون و المان ها و جلوگیری از تداخل بین رنگ ها.
- اجرا شدن انیمیشن ها در صفحه با بالاترین سرعت.
- پشتیبانی تمامی صفحات قالب سایت از همه مرورگرها.
- سازگار کردن قالب سایت و نمایش درست در دستگاه های رایج مثل موبایل، تبلت، لپ تاپ (فول ریسپانسیو و کاملا یوزر فرندلی کردن سایت).
و خیلی چالش های دیگه که یک طراح قالب سایت باید تا حد بالایی بتونه تمامی این چالش ها رو حل کنه تا بتونه یک قالب حرفه ای مشابه سایت دیجی کالا طراحی و پیاده سازی کنه.
و اما منظور از قالب html یعنی قالبی هستش به صورت استاتیک که برای داینامیک کردن این قالب نیازمند استفاده از زبان سمت سروری مثل php ، asp و … هستش تا تبدیل به یک سایت کامل بشه.
تمامی قالب های html موجود در بازار مربوط به بخش فرانت اند سایت میشه که زبان های پایه استفاده شده در این قالب ها html – css – javascript هستش که با استفاده از پلاگین ها، کتابخانه ها و فریم ورک ها که هر کدوم از این زبان ها دارن و توسعه دهندگان طراح قالب سایت ازشون استفاده می کنن تا یک قالب html حرفه ای مشابه سایت دیجی کالا رو طراحی کنن.
تیم توسعه میهن جاوااسکریپت تصمیم گرفت تا یک قالب html فروشگاهی حرفه ای تحت عنوان قالب html دیجی کالا رو در سایت منتشر کنه، که شما با استفاده از این قالب html دیجی کالا می تونید با خیال راحت و با اطمینان با داشتن کدهای مربوط به بخش فرانت اند سایت با مدت زمانی کمتر شروع به پیاده سازی یک سایت فروشگاهی کامل با تنوع موجود در صفحات اصلی کنید و همچنین این قالب html دیجی کالا میتونه یک نمونه کار حرفه ای در زمنیه فرانت اند باشه.
قالب HTML دیجی کالا موجود در سایت میهن جاوا اسکریپت، یک قالب HTML فروشگاهی حرفه ای با طراحی زیبا بر پایه آخرین نسخه فریمورک محبوب Bootstrap هستش و این قالب HTML فروشگاهی digikala یک محصول ایرانی هستش که کاملا مطابق با سلیقه کاربران ایرانی برای وبسایت های فروشگاهی طراحی و کدنویسی شده و کدنویسی اصولی و کاملا استاندارد و بهینه از ویژگیهای این قالب فروشگاهی ایرانیه.
قالب HTML فروشگاهی دیجی کالا با توجه به نیازهای شما برای ایجاد یک وبسایت فروشگاهی حرفه ای ایجاد شده و این قالب دیجی کالا کاملا ریسپانسیو و واکنشگراست و نسبت به عرض صفحه است و در تمامی دستگاه ها از جمله موبایل، تبلت و… بدون هیچ مشکلی قابل مشاهده است، همچنین با انواع مرورگرها از جمله Chrome، FireFox، Safari، Opera، Internet Explorer و دیگر مرورگر ها سازگاری کامل داشته و بدون هیچ مشکلی قابل مشاهده است.
انجام تغییرات در این قالب کار بسیار آسانی است که به راحتی می تونید تغییرات لازم رو سریع انجام دهید.اگر دنبال یک قالب حرفه ای HTML فروشگاهی هستید که تمام نیاز های شما رو براورده کنه تیم توسعه میهن جاوااسکریپت به شما قالب html فروشگاهی مشابه سایت دیجی کالا رو پیشنهاد میکنه.
این قالب دارای 6 ماه پشتیبانی کاملا رایگان است و تا حل مشکلات احتمالی در کنار شما هستیم.این قالب HTML میباشه و قابلیت نصب و اجرا (فقط فقط با کدنویسی) به مدیریت محتوا خود نظیر وردپرس، جوملا و … رو داره و تمامی فایل ها css و کتابخانه های js در دسترس خریداران می باشد و با خرید و دانلود قالب HTML فروشگاهی دیجی کالا از میهن جاوااسکریپت از پشتیبانی و آپدیت دائمی محصول بهره مند خواهید شد.
- شامل 7 صفحه اصلی
- کدنویسی استاندارد و تمیز
- طراحی حرفه ای، زیبا و کاربرپسند
- طراحی بر پایه آخرین نسخه فریمورک محبوب Bootstrap
- کامل ترین قالب فروشگاهی HTML
- بروز رسانی های رایگان
- فونت فارسی شبنم
- مگا منوی دو ستونه، سه ستونه، چهار ستونه، پنج ستونه
- اسلایدر تمام صفحه و قابلیت اسلایدی با لمس کردن (touch)
- بخش پیشنهاد شگفت انگیز محصولات
- لیست محصولات اسلایدی
- تصاویر واکنشگرا در تمامی صفحات
- بخش برندهای ویژه
- صفحه پنل کاربری
- دکمه بازگشت به بالا
- باکس جستجوی سایت مشابه دیجی کالا
- فوتر جذاب سایت
- بخش پرفروش ترین ها،پربازدیدترین ها،جدیدترین ها به صورت اسلایدی
- استفاده از آیکون های جذاب
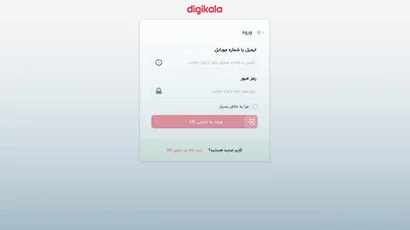
- صفحه لاگین کاربران
- صفحه ثبت نام کاربران
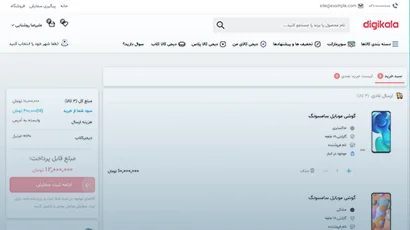
- بخش ثبت سفارش به صورت چند پله ای (چند مرحله ای)
- قالب بندی بر اساس جدیدترین استانداردهای w3
- رعایت اصول سئو و بهینه سازی در طراحی قالب سایت
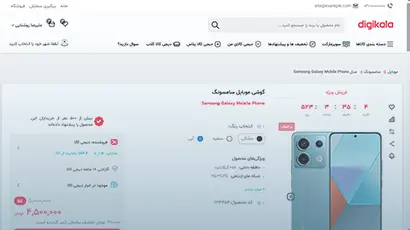
- صفحه تک محصول
- صفحه جستجوی پیشرفته محصولات
- گالری تصاویر با قابلیت بزرگنمایی
- تب بندی اجزا در صفحه محصول (نمایش بیشتر محتوا در فضای کمتر)
- دارای بخش نقد و بررسی
- دکمه نمایش/ادامه مطلب توضیحات محصول
- بخش مشخصات فنی محصول
- صفحه ثبت نظرات کاران
- بخش نظرات به صورت حرفه ای همراه با نمایش لایک و دیس لایک
- نمایش نظرات کاربران به همراه صفحه بندی
- بخش پرسش و پاسخ مشابه دیجی کالا
- دکمه های انیمیشنی
- کاملا واکنشگرا (responsive)
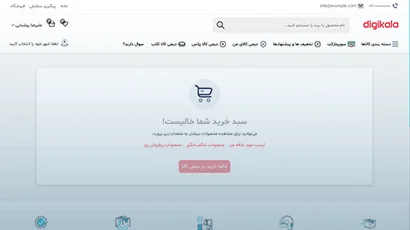
- صفحه سبد خرید خالی
- صفحه سبد خرید دارای محصول
- طراحی حرفه ای و شیک
- منوی موبایلی مشابه دیجی کالا (حالت اپلیکیشن)
- بخش نمایش نوار پیشرفت خرید
- صفحه shipping
- مودال افزودن آدرس جدید (پاپ آپ)
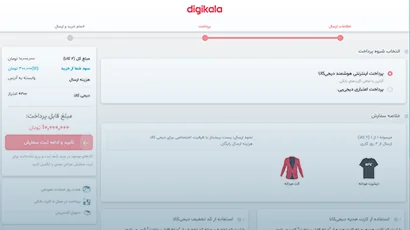
- صفحه پرداخت
- فرم کد تخفیف
- صفحه ۴۰۴
- صفحه نمایش نتیجه خرید و سفارش
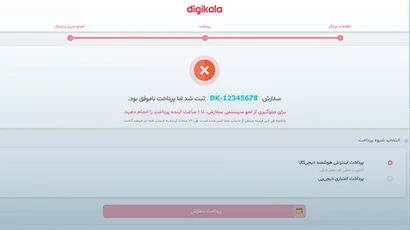
- صفحه پرداخت ناموفق
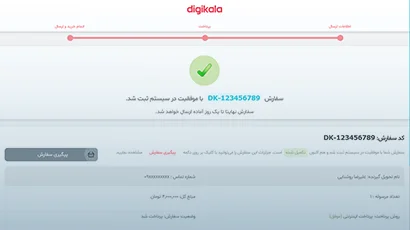
- صفحه پرداخت موفق
- پروفایل کاربری کامل
- صفحات پروفایل کاربری(آدرس ها، علاقمندی، بازدیدهای اخیر، جزئیات سفارش و …)
- صفحات مربوط به احراز هویت
- و …
امکانات و بخش های قالب html دیجی کالا
در قالب html دیجی کالا بخش های مورد نیاز برای طراحی سایت فروشگاهی طراحی شده است در ادامه با این امکانات قالب html دیجی کالا بیشتر آشنا می وشبد:
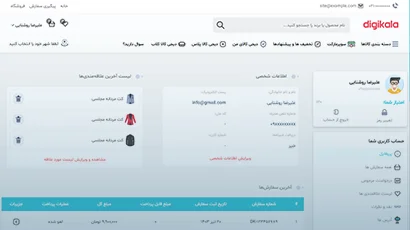
– بخش پنل کاربر
هر فروشگاه اینترنتی برای راحتی کاربر باید دارای بخش پنل کاربری باشد تا کاربر بتواند سفارشات خود را راحت مدیریت کند و تجربه کاربری بهتری به کاربر بدهد.
قالب html دیجی کالا دارای یک پنل حرفه ای اختصاصی برای کاربران طراحی کرده که دارای صفحاتی مثل:
- ناحیه کاربری
- نمایه کاربری
- سفارش ها
- علاقه مندی ها
- اطلاعیه ها
- نقد و نظرات
- آدرس ها
- بازدید های اخیر
– پرداخت مرحله ای
حتما در فروشگاه های معروف اینترنتی دیده اید که کاربر بعد اضافه کردن محصول به سبد خرید وارد مراحل پرداخت میشود که اول مشخصات خود را وارد میکند و بعد به بانک وصل میشود و نتیجه پرداخت خود را میبیند. ما سعی کرده ایم در این قالب html راحت ترین روش پرداخت را برای کاربر فراهم کنیم و تجربه پرداخت خوبی را به کاربر منتقل کنیم.
برای همین چند صفحه برای پرداخت مرحله ای فراهم کرده ایم.
- سبد خرید
- اطلاعات ارسال محصول و آدرس ها
- پرداخت موفق
- پرداخت ناموفق
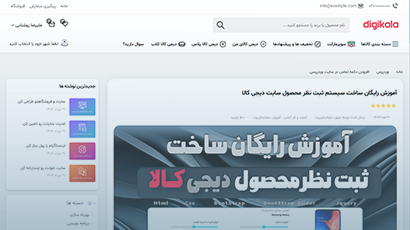
– بخش وبلاگ
هر وب سایت برای فروش بیشتر و سئو بهتر باید دارای بخش وبلاگ برای سایت خود باشد قالب html دیجی کالا دارای یک صفحه حرفه ای وبلاگی میباشد که با کلیک کردن روی هر مطلب جزییات آن مطلب برای شما به نمایش در می آید.
صفحات وبلاگی در قالب html دیجی کالا:
- وبلاگ
- جزییات وبلاگ
– بخش ورود و ثبت نام کاربر:
برای یک فروشگاه ضروری است که دارای بخش های ثبت نام و ورود کاربر باشد. در قالب html دیجی کالا به صورت حرفه ای صفحات زیر برای این کار طراحی شده:
- ثبت نام
- ورود
- فراموشی رمز عبور
ویژگی های قالب html دیجی کالا
قالب html دیجی کالا با بوت استرپ طراحی شده است و تمامی صفحات در دستگاه های مختلف به درستی نمایش داده می شود سایر ویژگی های قالب html دیجی کالا شامل موارد زیر است:
- استفاده از اسلایدر حرفه ای swiperjs
- دارای 31 صفحه متنوع
- رسپانسیو شده صد در صد
- دارای بخش پنل کاربری
- دارای بخش وبلاگ
- بهینه شده برای موبایل
- سرعت لود بالا
- کد نویسی تمیز
- بروز رسانی مادام العمر
- استفاده از پلاگین های حرفه ای
- پرداخت مرحله ای
صفحات طراحی شده قالب html دیجی کالا
- شامل 7 صفحه اصلی
- صفحه فیلتر محصولات
- صفحه فیلتر محصولات شگفت انگیز
- صفحه 404
- صفحه پروفایل کاربری – پروفایل
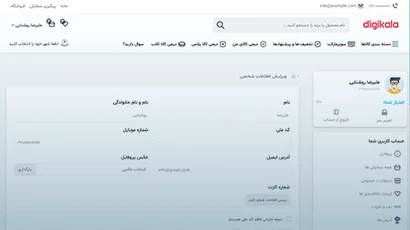
- صفحه پروفایل کاربری – ویرایش اطلاعات شخصی
- صفحه پروفایل کاربری – آدرس ها
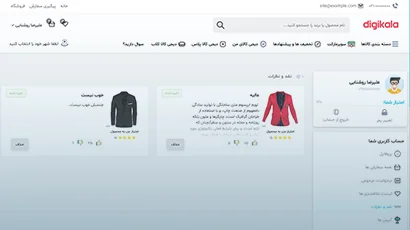
- صفحه پروفایل کاربری – نقد و نظرات
- صفحه پروفایل کاربری – لیست علاقه مندی ها
- صفحه پروفایل کاربری – جزئیات سفارش
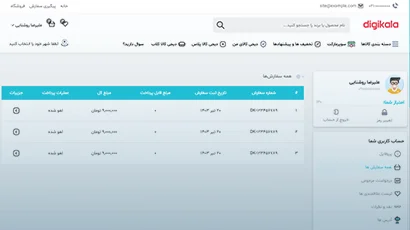
- صفحه پروفایل کاربری – همه سفارش ها
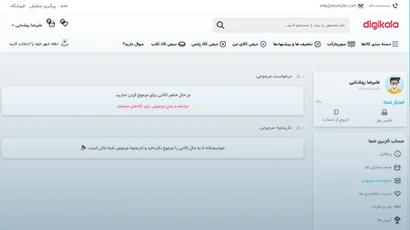
- صفحه پروفایل کاربری – درخواست مرجوعی
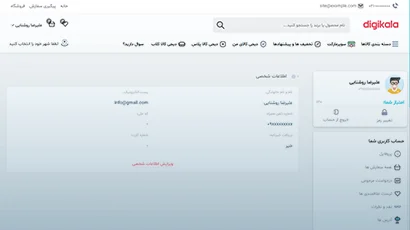
- صفحه پروفایل کاربری – اطلاعات شخصی
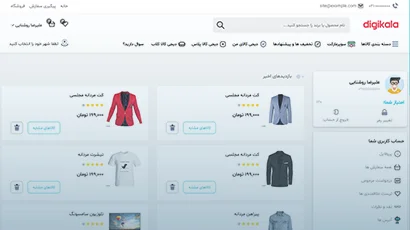
- صفحه پروفایل کاربری – بازدیدهای اخیر
- صفحه سبد خرید
- صفحه سبد خرید خالی
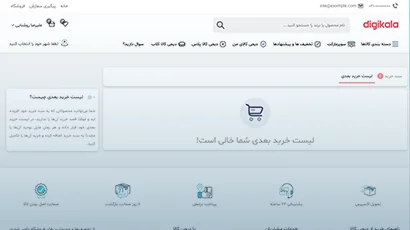
- صفحه لیست خالی سبد خرید بعدی
- صفحه فرم ورود
- صفحه فرم ثبت نام
- صفحه تایید شماره موبایل
- صفحه خوش آمد گویی
- صفحه تغییر رمز عبور
- صفحه پاسخ پرسش های پرتکرار
- صفحه دسته بندی پرسش ها
- صفحه حریم خصوصی
- صفحه ثبت نظر محصول
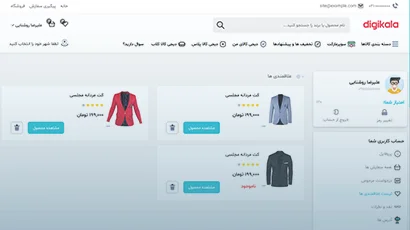
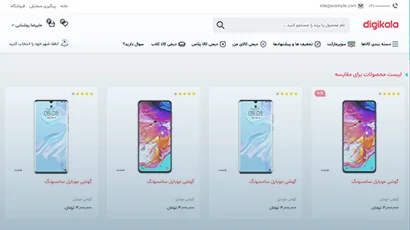
- صفحه لیست محصولات برای مقایسه
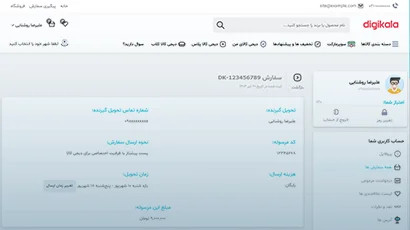
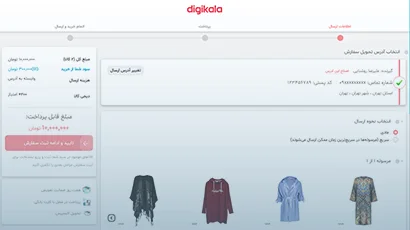
- صفحه اطلاعات سفارش
- صفحه اتمام خرید و ارسال
- صفحه پرداخت موفق
- صفحه انتخاب شیوه پرداخت
- صفحه دسته بندی مقالات
- صفحه مقاله
- صفحه فروش محصول تکی
- صفحه محصول ناموجود
همچنین اگر با وردپرس یا سیستم های مدیریت محتوای دیگر آشنا باشید و یا با PHP مقدماتی به بالا کار کرده باشید به راحتی می تونید بخش کدهای سمت سرور آنرا نوشته و به یک فروشگاه قدرتمند تبدیل کنید.
دموهای تمامی صفحات...
قالب HTML دیجی کالا
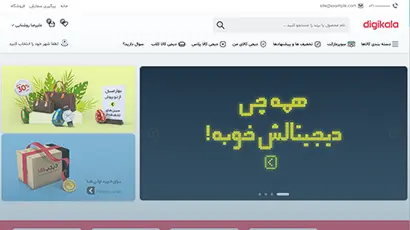
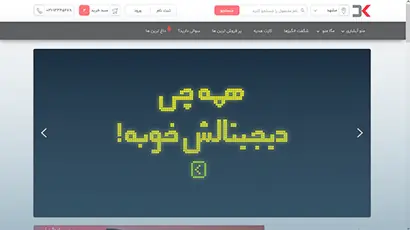
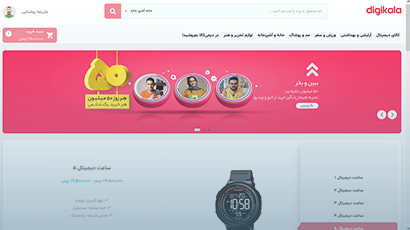
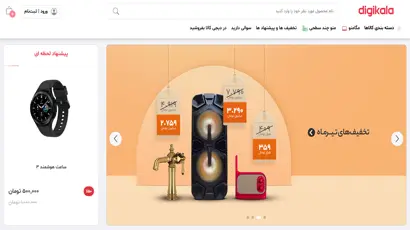
صفحات اصلی قالب HTML فروشگاهی سایت دیجی کالا
در این بخش به معرفی صفحات اصلی قالب html دیجی کالا می پردازیم
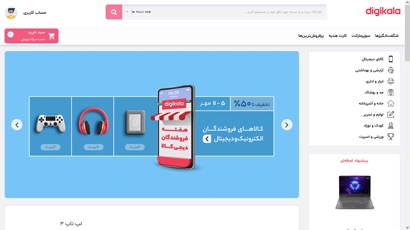
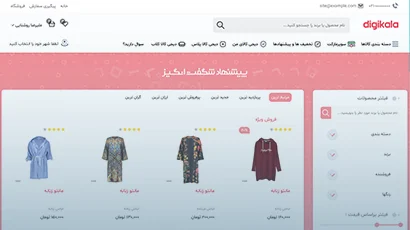
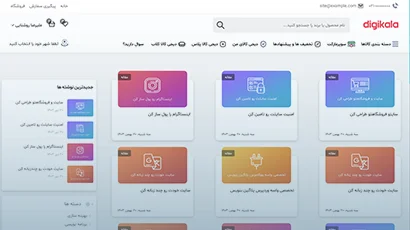
صفحه اصلی 1
صفحه اصلی 2
صفحه اصلی 3
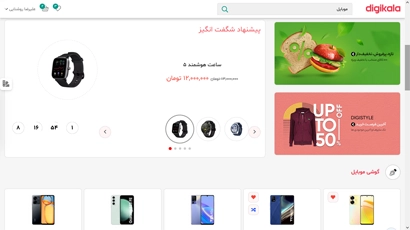
صفحه اصلی 4
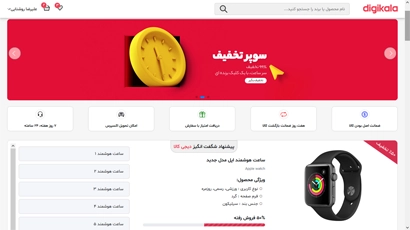
صفحه اصلی 5
صفحه اصلی 6
صفحه اصلی 7
سایر صفحات قالب HTML فروشگاهی سایت دیجی کالا
در این بخش به معرفی سایر صفحات قالب html دیجی کالا می پردازیم
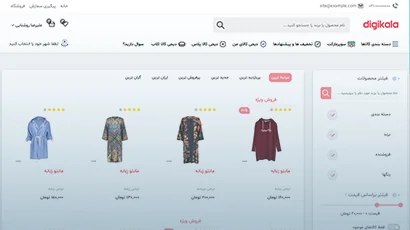
صفحه فیلتر محصولات
صفحه فیلتر محصولات شگفت انگیز
صفحه 404
صفحه پروفایل کاربری - پروفایل
صفحه پروفایل کاربری - ویرایش اطلاعات شخصی
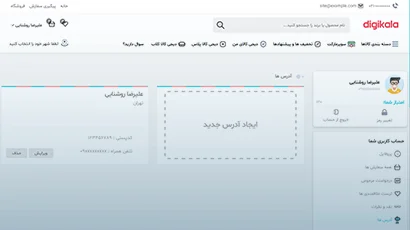
صفحه پروفایل کاربری - آدرس ها
صفحه پروفایل کاربری - نقد و نظرات
صفحه پروفایل کاربری - لیست علاقه مندی ها
صفحه پروفایل کاربری - جزئیات سفارش
صفحه پروفایل کاربری - همه سفارش ها
صفحه پروفایل کاربری - درخواست مرجوعی
صفحه پروفایل کاربری - اطلاعات شخصی
صفحه پروفایل کاربری - بازدیدهای اخیر
صفحه سبد خرید
صفحه سبد خرید خالی
صفحه لیست خالی سبد خرید بعدی
صفحه فرم ورود
صفحه فرم ثبت نام
صفحه تایید شماره موبایل
صفحه خوش آمدگویی
صفحه تغییر رمز عبور
صفحه پاسخ پرسش های پرتکرار 1
صفحه دسته بندی پرسش ها
صفحه پاسخ پرسش های پرتکرار 2
صفحه حریم خصوصی
صفحه ثبت نظر محصول
صفحه لیست محصولات برای مقایسه
صفحه اطلاعات سفارش
صفحه اتمام خرید و ارسال
صفحه پرداخت ناموفق
صفحه انتخاب شیوه پرداخت
صفحه دسته بندی مقالات
صفحه مقاله
صفحه محصول
صفحه محصول ناموجود
تکنولوژی های استفاده شده در...
قالب HTML دیجی کالا
HTML (اچ تی ام ال، زبان توصیف ساختار صفحههای وب)
- اولین نکته ای که وجود داره اینه که وقتی دوستان وارد مبحث طراحی وب میشن، فکر میکنن زبان HTML یک زبان برنامه نویسی هستش! در صورتی که اصلا اینطور نیست، درسته که واژه زبان روی HTML وجود داره اما اون رو به عنوان یک زبان نشانه گذاری می شناسیم که HTML مخفف عبارت Hyper Text Markup Language هستش (یعنی زبان نشانه گذاری ابر متن).
- منظور اینه که شما تمامی المان هایی که توی یک صفحه وب دارید و باهاشون کار می کنید یا ایجادش می کنید توسط تگ هایی که درون زبان HTML وجود دارن نشانه گذاری میشن و مرورگرها بر اساس این تگ ها رفتار اون ساختاری که توی صفحه وب هست رو متوجه میشن.
- به عنوان مثال اگر پاراگراف یا متنی درون یک تگ باشه با نام تگ p مرورگر اون رو به عنوان یک پاراگراف میشناسه، پس این رو اشتباه نکنید که HTML زبان برنامه نویسیه، بلکه زبان نشانه گذاری محتوا هستش.
- می خوام یه تاریخچه کوتاهی در مورد HTML بهتون بگم که جالبه! در سال 1989 آقایی با نام (تیم برنرزلی) که اصلا کارشون مربوط به وب نبود بلکه روی پروژه های مربوط به فیزیک کار می کردن، به فکرشون می یوفته که چطور کاری انجام بدن بدون این که تمام اعضای تیمشون که در سراسر دنیا ممکنه پراکنده باشن، گرد هم بیان و در مورد موضوعات صحبت کنن، چیکار می تونن انجام بدن که اینها از راه دور هم با هم در ارتباط باشن و بتونن متونشون رو با هم دیگه به اشتراک بزارن و بر سرش صحبت کنن و بررسی های لازم رو انجام بدن.
- اینجا بود که ایشون اومد زبان و ساختار و پایه زبان HTML رو ایجاد کرد و فکر نمی کنم، خودشون هم فکر نمی کردن که زمانی برسه که این زبان HTML بشه دروازه ورود به دنیای وب و اینقدر توسعه پیدا کنه و روی زندگی تک تک افراد در جوامع امروزی تاثیر بزاره.
- خب این زبان در مراحل اولیه خیلی نوپا بود و ساختار ساده تری نسبت به الان داشت و در حد این که بیان نشانه گذاری ها رو روی متن کنن، و در نهایت لینک هایی به صفحات مختلف داده بشه که بتونن صفحات رو از یک پروژه رو ببینن و روش کار کنن.
- رفته رفته این زبان در عرض تقریبا 10 سال ورژن های مختلفی ازش اومد (2 - 3 - 4) که جدیدترین ورژنش همین ورژن HTML5 هست که با ویژگی های بسیار بالا در اختیار علاقه مندان و کسانی که توی حوزه وب دارن کار می کنن مخصوصا طراحی و برنامه نویسی قرار گرفت و به طور کلی میشه گفتش که، وب و آنچه که ما از وب الان می دونیم بدون زبان نشانه گذاری HTML قائدتا هیچ معنا و مفهومی نداره و این زبان بسیار ساده است که اگر زمان بگذارید و 2 - 3 ماه وقت صرفش کنید می تونید به راحتی ازش استفاده کنید.
- اما در ورژن جدیدش که HTML5 هست در کنار حالا تگ هایی که به مرور زمان توی ورژن های مختلف به این زبان اضافه شد، امکانات پیشرفته و پیچیده تری هم اضافه شده که اون ها نیازمند این هستش که شما زمان بگذارید و مطالعه بیشتری کنید.
- HTML5 هدفش بیشتر روی وب مفهومی هست که بسیار اهمیت داره توی مبحث سئو، چرا که یکسری از تگ های ساختار و اصلیش حالتی رو دارن که یک مفهوم رو به شما می رسونن یعنی شما نیاز دارین اگر میخواین بخشی رو به عنوان هدر توی سایتتون بزارین و اون رو به موتورهای جستجو معرفی کنید می آیید از تگی با نام header که توی HTML5 اضافه شده استفاده می کنید یا اگر navigation ای دارید می آیید از تگ nav استفاده می کنید یا اگر content ای دارید می آیید از تگ content یا article استفاده می کنید.
- در کنار این امکانات، امکانات بیشتری مثل API هایی که توی HTML5 وجود داره مانند session storage ، local storage ، index DB و انواع و اقسامی که روزانه به اینها اضافه میشن و امکانات خیلی زیادی در اختیار طراحان و برنامه نویسان می زارن تا بتونن به راحتی از زبان HTML استفاده کنن.
CSS (سیاساس، روشی ساده برای نمایش چیدمان و جلوههای تصویری بر صفحههای وب)
- CSS هم مانند زبان HTML یک زبان برنامه نویسی نیست، در حقیقت زبانی است برای روح بخشیدن به ساختار تگ های HTML.
- زمانی که یک صفحه وب رو ایجاد می کنید اگر تنها از تگ های HTML استفاده کنید مثل یک ساختمانی میمونه که شما اسکلتش رو زدید اما هیچ جلوه یا هیچ ماهیت از نظر زیبایی نداره.
- شما توسط CSS می آیید این ساختاری که با HTML و تگ ها ایجاد می کنید و در حقیقت قالب وبسایتی رو طراحی می کنید بهش جلوه می دید و از رنگ ها استفاده می کنید و نحوه چینش المان ها رو کنترل می کنید و به طور کلی میشه گفت اون ظاهر و زیبایی که شما به یک وبسایت مراجعه می کنید و زمانی که با المان های مختلف مواجه میشین حالا از انیمیشن ها، ساختار رنگ ها، اندازه متون و مواردی از این قبیل، تمام این ها نیازمند این هست که شما از CSS استفاده کنید تا به بهترین نحوه بتونید اون قالبتون رو نمایش بدید.
- تاریخچه CSS از سال 1996 شروع شد جایی که آقای (لی) یک پیشنهادی رو به آقای (تیم برنرزلی) که مخترع زبان HTML هست داد که بیان ساختار HTML رو یکمقدار بهبود ببخشن و تگ های HTML رو خیلی جذاب تر و زیبا تر در قالب المان های مختلفی که داره بتونن نشون بدن.
- بین بازه 1996 تا 1999 در کنار CSS رقیبان دیگری هم وجود داشتن که حالا اون ها هم می خواستن توی این بازار رقابت وجود داشته باشن که در نهایت CSS جای همه اون ها رو گرفت و در این بازه 3 ساله 3 ورژن مختلف با نام CSS1 ، CSS2 ، CSS3 در اختیار عموم قرار گرفتن و تا الان هم این CSS3 موجود هست و ازش استفاده می کنن.
- بعضی از دوستان اون ویژگی های جدیدی که توی CSS3 داره اضافه میشه رو اشتباها به عنوان نسخه 4 این زبان می دونن در صورتی که اینطور نیست چرا که ماژول های جدیدی که داره به CSS3 اضافه میشه مثل ماژول grid ، ماژول flex box و سایر موارد این ها در اول راه هستن و خودشون دائما دارن آپدیت میشن و ممکنه بعضی از مرورگرها بخصوص مرورگرهای قدیمی تر از این ماژول ها پشتیبانی نکنن.
- پس هنوز راه داریم تا بتونیم وارد ورژن CSS4 بشیم و تمام چیزهایی که شما می بینید حالا در مرور زمان مخصوصا سال های اخیر به CSS3 اضافه شده، بخشی از CSS3 هست.
- کلا اصول CSS3 توی این چند سال اخیر بر این بوده که سمت ماژولار بودن اون ساختاری که داره بیشتر سوق داده بشه، مثلا شما بیاین property های مربوط به استایل دادن به متون رو جدا کنید مثلا در قالب مبحثی مثل css grid یا flex box یا مبحث انیمیشن ها که خودش یک ماژول جدایی هست که این ها به مرور زمان اضافه شدن یا در حال اضافه شدن هستن.
- پس کاری که CSS میکنه مخصوصا در ورژن CSS3 و این اواخر، این است که میان دائما یکسری تغیراتی رو بهش میدن و یکسری قابلیت های جدیدی رو بهش اضافه می کنن تا نحوه طراحی ما رو روز به روز ساده تر کنن و دست ما رو باز بزارن تا این که بتونیم به خوبی استایل های مناسبی رو به المان هامون بدیم .
- در کنار CSS هم فریم ورک های مختلف و محبوبی وجود دارن مثل BootStrap ، Materialize و مواردی از این قبیل که اون ها هم تعدادشون زیاد هستن که این نشون میده که CSS در کنار قدرتی که داره فریم ورک هایی هم در کنارش داره روز به روز ارائه میشن تا بتونیم هر چه بهتر و سریع تر کار طراحی مون رو انجام بدیم و به نتیجه مورد نظرمون برسیم.
JavaScript (جاوااسکریپت، یکی از زبانهای برنامه نویسی رایج و کم حجم هستش که معمولاً توسط برنامهنویسان وب برای ایجاد وبسایتهای تعاملی، صفحات وب پویا، وب اپلیکیشن و حتی توسعه بازی استفاده میشه)
- اگر شما هم در دنیای برنامه نویسی وب یکم گشته باشین حتما لغاتی مثل JavaScript یا Js به گوشتون خورده و شاید براتون سوال پیش اومده که این ها چی هستش؟ و چه کارهایی می تونن انجام بدن؟ و کجاها بدرد ما می خورن؟
- جاوااسکریپت زبان برنامه نویسی سمت وب هستش که با استفاده از جاوااسکریپت می تونیم نسبت به رفتارهای کاربر عکس العمل نشون بدیم و کارهای متفاوتی انجام بدیم و در واقع جاوااسکریپت بهمون کمک میکنه که صفحات وب تعاملی یا داینامیک بنویسیم.
- اگر بخواهیم به چند مورد از کارهایی که جاوا اسکریپت می تونه در صفحات وب انجام بده اشاره کنیم:
- ساخت انیمیشن ها، که با استفاده از جاوااسکریپت می تونیم انیمیشن های مختلفی رو بسازیم و بنویسیم برای مثال می تونیم انیمیشنی رو بنویسیم که وقتی موس رفت روی یک المان، یک اتفاق انیمیشنی خاص برای اون المان بیوفته.
- ساخت اسلایدشو با استفاده از جاوااسکریپت.
- با استفاده از جاوا اسکریپت می تونیم فرم هایی که کاربران پر می کنن رو اعتبار سنجی کنیم مثلا اگر کاربر داره پسوردش رو وارد میکنه، شما چک کنید که اون پسورد کمتر از 4 حرف نباشه و بیشتر از 15 حرف نباشه که با استفاده از جاوا اسکریپت می تونیم فرم ها رو validate یا اعتبار سنجی کنیم.
- با استفاده از جاوااسکریپت می تونیم، وقتی که کاربر کار خاصی کرد مثلا روی یک المان کلیک کرد، یک واکنش خاص به اون رفتار کاربر نشون بدین که در واقع نهایتا می رسیم به همون طراحی صفحات وب داینامیک.
- با استفاده از جاوااسکریپت می تونیم، توی کدهای HTML دست ببریم و اون ها رو تغییر بدیم مثلا یک تگ رو اضافه یا حذف کنیم و یا به یک تگ HTML یک Attribute خاص اضافه کنیم و یا مقدار یک Attribute رو توی اون تگ عوض کنیم.
- با استفاده از جاوااسکریپت می تونیم کدهای CSS صفحه رو هم عوض کنیم، مثلا کاربر موس اش رو برد یکجایی کلیک کرد رنگ متن کلا عوض بشه که این وقتی کاربرد داره که مثلا می خواهیم حالت شب رو برای سایتمون فعال کنیم که بگیم اگر کاربر کلیک کرد روی این دکمه و حالت شب رو فعال کرد ، پس زمینه سایتمون سیاه بشه و متن ها روشن بشن و این باعث میشه که گشت و گذار در سایت ما توی شب که محیط تاریک است برای کاربرها راحت تر بشه.
- با استفاده از جاوااسکریپت می تونیم، پیام های خطا یا موفقیت به کاربر نشون بدیم مثلا اگر کاربر می خواد وارد سایت ما بشه و یوزر و پسوردش رو اشتباه وارد کرد یک ارور بهش نشون بدیم و بگیم که این یوزر و پسورد غلط است و اون ارور برای مثال بعد از 5 ثانیه به صورت خودکار حذف بشه و همین طور می تونیم پیام موفقیت نشون بدیم، برای مثال اگر کاربر کلیک کرد روی افزودن به سبد خرید روی یکی از محصولاتمون ، اون پایین سمت راست یک popup باز بشه که بگه محصول شما با موفقیت به سبد خرید اضافه شد که این پیام ها رو با استفاده از جاوااسکریپت می تونیم به صفحه مون اضافه کنیم.
- با استفاده از جاوااسکریپت می تونیم منوهای باز شونده ایجاد کنیم که وقتی کاربر موس رو می بره روش، یکسری المان هایی زیر اون منو باز میشه که این ها رو با استفاده از جاوااسکریپت هم می تونیم برنامه نویسی کنیم کما این که همچنین منوهایی رو با استفاده از CSS هم میشه نوشت.
- همینطور چند تا ویژگی خیلی جالب در جاوااسکریپت هست که با استفاده از اون می تونیم متوجه بشیم که IP کاربر چیه و از کدوم IP داره سایت ما رو میبینه و همینطور می تونیم متوجه بشیم که مرورگری که داره سایت ما رو می بینه چیه؟ و نسخه اون مرورگر چه نسخه ای است و همینطور می تونیم متوجه بشیم که سیستم عاملی که کاربر داره با اون سایت ما رو میبینه چی هست و همینطور می تونیم متوجه بشیم که با موبایل داره سایت ما رو میبینه یا داره با یک سیستم دسکتاپ سایت ما رو میبینه پس IP ، مرورگر ، سیستم عامل 3 تا از ویژگی هایی هست که توی صفحات وب بسیار برای ما کاربردی هستن و این رو باید متوجه بشیم که کاربر با چه دستگاهی، چه آیپی ای، با چه مرورگری داره سایت ما رو مشاهده میکنه که با استفاده از این اطلاعات یکسری کارهای خاصی رو انجام بدیم و یا حداقل برای خودمون نگه داریم ، برای مثال n درصد از کاربرها دارن با فلان مرورگر ، n درصد دارن با فلان سیستم عامل سایت ما رو مشاهده می کنن.
- با استفاده از جاوااسکریپت می تونیم عملیات ریاضی سخت و پیچیده رو انجام بدیم برای مثال می تونیم یک ماشین حساب آنلاین داشته باشیم و کارهای متفاوتی با اعداد درون اون انجام بدیم .
- سوالی که پیش میاد این هست که خب ما این همه کار می تونیم با جاوااسکریپت انجام بدیم اما یادگیری جاوااسکریپت سخته؟
- اگر شما قبلا با زبان برنامه نویسی دیگه ای مثل c ، c++ ، پایتون ، php ، سی شارپ ، ASP.Net یا هر زبان برنامه نویسی دیگه ای کار کرده باشین و مفهوم کلی برنامه نویسی رو متوجه شده باشین و فهمیده باشین که متغیر چیه، توابع چیه، حلقه for چیه و ... رو متوجه شده باشین ، همه این ها دقیقا در جاوااسکریپت هم وجود دارن و شما فقط باید syntax یا روش نوشتاری جاوااسکریپت آشنا بشین، در واقع به این صورت هست که اگه شما مفهوم کلی برنامه نویسی مثل متغیرها، توابع، کلاس ها، شرط ها، آرایه ها و ... رو متوجه بشین هر زبان برنامه نویسی دیگه ای رو بخواین یاد بگیرین چون base کار رو بلد هستین، فقط باید برید نحوه نوشتاری اون زبان رو یاد بگیرید و برای این که بتونید از ویژگی های اون زبان استفاده کنید برای مثال اگر بخواهید که متوجه بشید که مرورگر کاربر چیه و بخوایین با استفاده از جاوااسکریپت این کار رو انجام بدین فقط کافیه جستجو کنید توی اینترنت و توابعی که برای این کار استفاده میشه رو بدست بیاورید .
- پس پاسخ به این سوال که یادگیری جاوااسکریپت سخت است با نه ، جوابش این است که اگر شما از قبل با زبان برنامه نویسی دیگه ای کار کردید و مفاهیم برنامه نویسی رو بلدید، خیر یادگیری این زبان هم آسان هست اما اگر تا الان تجربه کار با زبان برنامه نویسی خاصی رو نداشتین یکم باید مقدمات زبان برنامه نویسی رو یاد بگیرین و بعد، یادگیری جاوا اسکریپت برای شما بسیار آسون خواهد بود.
- اما یکی از مزایایی که جاوااسکریپت داره وجود تعداد زیادی از کتابخانه ها ، فریم ورک ها و ابزارهایی هست که میان به جاوااسکریپت کمک می کنن و اونو خیلی گسترده تر میکنن و اونو خیلی گسترش میدن و از یک زبان برنامه نویسی سمت وب اونو فراتر میبرن، برای مثال فریم ورکی و کتابخانه هایی مثل انگولار، ری اکت، ری اکت نیتیو، Nodejs، وجود داره که خیلی ویژگی های فوق العاده ای رو به جاوااسکریپت اضافه می کنن برای مثال شما با استفاده از ری اکت نیتیو می تونید اپلیکیشن های موبایلی رو با استفاده از جاوااسکریپت بنویسید یا برای مثال با استفاده از Nodejs شما می تونید برنامه نویسی سمت سرور رو هم حتی با استفاده از جاوااسکریپت انجام بدید.
- پس یکی از چیزهایی که باعث شده جاوااسکریپت خیلی محبوب بشه و خیلی راجبش صحبت بشه و خیلی بهش توی صفحات وب نیاز باشه، این کتابخانه ها و این فریم ورک ها و این ابزارهایی هستن که با استفاده از جاوااسکریپت نوشته شده اند و کمک میکنن که ما کارهای خیلی متفاوت تری انجام بدیم و جاوااسکریپت فقط یک زبان برنامه نویسی سمت کلاینت نباشه.
- سوالی که پیش میاد این هست که یک زبان برنامه نویسی دیگری وجود داره به اسم (Java) جاوا که معمولا افراد فکر می کنن که جاوا و جاوااسکریپت یکی هستن یا مثلا فکر می کنن که جاوا مخفف یا شکل کوتاه شده جاوااسکریپت هست.
- جاوا و جاوااسکریپت به غیر از شباهت اسمی که با هم دارن توی هیچ زمینه دیگه ای با هم شباهت ندارن و صرفا یک شباهت اسمی دارن و کارشون کاملا با هم متفاوته.
Jquery (ساختار کتابخانه جِیکوئری به گونهای طراحی شده که دسترسی به عناصر صفحه رو آسانتر میکنه)
- لغتی که در کنار جاوااسکریپت خیلی بکار برده میشه لغت Jquery (جی کوئری) هستش که این جی کوئری مجموعه ای از کدهایی است که با استفاده از جاوااسکریپت نوشته شده و بهش میگن کتابخانه که در واقع جی کوئری یک کتابخانه ای برای جاوااسکریپت هست و جی کوئری با استفاده از زبان جاوااسکریپت نوشته شده.
- و اما کار جی کوئری این هست که نوشتن کدهای جاوااسکریپت رو برای ما ساده تر و راحت تر میکنه، برای مثال اگر بخواهیم یک کاری رو با جاوااسکریپت انجام بدیم و برای انجام اون کار نیاز است 10 خط کد بنویسیم همون کار رو می تونیم با استفاده از کتابخانه جی کوئری با 2 خط کد انجام بدیم، پس کار جی کوئری این هست که نوشتن کدهای جاوا اسکریپت رو برای ما راحت تر و ساده تر میکنه.
فریمورک BootStrap ( بوت استرپ محبوب ترین و پر استفاده ترین فریمورک Css بوده و با استفاده از بوت استرپ، به کد Css خیلی کمی نیاز دارید)
- Bootstrap مجموعه ای از ابزارهای رایگان برای ایجاد صفحات وب و نرم افزارهای تحت وب هست که شامل دستورات HTML، CSS و توابع جاوا اسکریپت جهت تولید و نمایش فرم ها، دکمه ها، تب ها، ستون ها و سایر المان های مورد نیاز طراحی وب میباشه.
- یکسری دستوراتی داره که ساختار صفحات رو میشه با استفاده از اون ها راحت چید و واکنش گرایی اش رو درست کرد و یکسری المان هایی رو از قبل آماده توی قالب های بوت استرپ داریم، خلاصه می تونیم یکسری طرح های آماده رو داشته باشیم که از این ها توی وبسایتمون استفاده کنیم.
- اما چون بوت استرپ امروز توی وبسایت های زیادی توی وب استفاده میشه، المان هاش و ساختارش برای چشم مخاطب آشناست، بنابراین وقتی از template های آماده بوت استرپ استفاده می کنیم و از دستورات اون، نهایتا قالبی خواهیم داشت در یک زمان خیلی کوتاه که خیلی استاندارد و برای چشم مخاطب آشناست.
- اگر در دیکشنری بوت استرپ (BootStrap) رو جستجو کنید، میگه اگه به صورت فعل استفاده بشه به معنی یک جور خود راه اندازی بدون کمک بیرونیه مثلا توی حوزه کسب و کارهای نوپا و استارت آپ ها وقتی میگن توی وضعیت Bootstraping قرار داره، بدون کمک و سرمایه گذار بیرونی خود اون بنیان گذارهای استارت آپ دارن از جیب خودشون هزینه میکنن که اون استارت آپ خود به خود بیاد و رشد کنه و سرمایه گذار از بیرون نیومده و تقویتش کنه و یک جور خود برخیزی محسوب میشه.
- و اما معنی این لغت بوت استرپ (BootStrap) از نظر اسمی، اون تسمه ای هست که انتهای خیلی از بوت ها یا چکمه ها وجود داره برای این که بشه اون ها رو راحت پوشید که اینجا هم یجور معنای خود راه اندازی میده، یعنی خود بوت چیزی داره بجای پاشنه کش که خودش کمک میکنه که این بوت بیاد بالا (اینو گفتم که خود بوت استرپ واژه اش توی ذهنتون نقش بگیره)
- آقای مارک اتو و جاکوب تورنتون در حوالی سال های 2010 و 2011 توی قلب تویتر، روی این فریم ورک شروع به کار کردن و اون موقع برای خود نیاز تویتر بود، برای پنل مدیریت تویتر و اون ابزارهای تحلیل و پردازش رفتار کاربرهای تویتر که می خواستن یکسری رابط های خوبی داشته باشن، شروع کردن به توسعه و دیدن که خیلی خوب استاندارد شد و از سال 2011 تویتر این فریم ورک رو گذاشت داخل گیت هاب و رایگان و متن باز در اختیار همه ی طراحان وب قرار داد که چند ماه بعد از اون در سال 2012 به محبوب ترین کتابخانه اون زمان گیت هاب تبدیل شد.
- از نظر رشد، خب نسخه اول بوت استرپ در سال 2011 بود و در سال 2012 نسخه bootstrap2 اومد که سعی کردن بحث واکنش گرایی رو توش پیاده کنن و کامپوننت های جدیدی رو گذاشتن و آیکن های فونتی رو اومدن اضافه کردن و در سال 2013 نسخه bootstrap3 منتشر شد که کامپوننت هاش از طراحی flat بر اساس اصول متریال دیزاین پیروی کرد و کامپوننت هایی براش در نظر گرفته شد که فرض رو به این گذاشتن که عمده اسکرین های مخاطب ها، امروز توی دنیا، موبایل هست و خواهد بود پس باید توی اسکرین موبایل خوب دیده بشن و در سال 2018 نسخه bootstrap4 نهایی و پایدار شد که توی Bootstrap4 یه تحول خیلی خوب توی ستون بندی ایجاد شد و اون flex box هایی که توی CSS داریم، اومدن بصورت flex layout در Bootstrap4 اجرایی شد که کمک میکنه صفحه هایی رو ایجاد کنیم که اگر به صورت پویا تعداد ستون ها و سطرها توی هر بخش تغییر کنه، این ها قشنگ از خودشون واکنش بدن و Bootstrap5 که الان دارن روش کار میکنن یکسری ویژگی های جدیدی رو بهش اضافه کردن که میشه اشاره کرد به خداحافظی با جی کوئری، مهاجرت به Vanilla Js ، بهبود Navbar و فرم ها، نسخه جدید و کاملی از آیکن ها و فونت سایزهای ریسپانسیو و بهینه، بروزرسانی برخی کلاس ها و... که توی این پروژه قالب HTML فروشگاهی سایت دیجی کالا از آخرین ورژن (Bootstrap5) استفاده شده.
- با بوت استرپ می تونیم وبسایت طراحی کنیم، وبسایت هایی با کاپوننت های استاندار و وبسایت های خیلی زیبا و اینکه مطمئن باشیم که این ها با نسخه موبایل هم سازگارن چون طراحی خود نسخه موبایل و سازگار کردن با نسخه موبایل از پایه خودش یک موضوع زمان بری هستش.
- همینطور پنل مدیریت پروژه های وب هم با template های آماده بوت استرپ قابل پیاده سازیه، که انواع ویجت ها رو می تونیم پیاده سازی کنیم و باز هم می تونیم پنلی داشته باشیم که سازگار با گوشی های موبایله.
- پس به جرئت میتونم بگم بوت استرپ محبوب ترین و پر استفاده ترین فریمورک Css بوده و با استفاده از بوت استرپ، به کد Css خیلی کمی نیاز دارید. این فریمورک کامپوننت های آماده زیادی در اختیار شما قرار میده که می تونیم بدون نوشتن حتی یک خط کد Css از اون ها استفاده کنید و سرعت طراحی خودتون را بالا ببرید.
- بوت استرپ علاوه بر کامپوننت های زیاد، گریدبندی خاص خودش رو داشته و در امر ریسپانسیو سازی صفحات وب سایت کمک چشمگیری به شما میکنه. علاوه بر گریدبندی، کلاس های کاربردی نیز داره که شما رو تا حد زیادی از نوشتن کدهای مربوط به margin, padding, flexbox و … بی نیاز میکنه.
- پیش نیاز یادگیری بوت استرپ آشنایی با Css و JavaScript میباشه و اگر شما Css و Js رو بلد باشید میتونید در مدت زمان خیلی کمی بوت استرپ رو یاد بگیرید.
- شما در استفاده از بوت استرپ مجبور نیستید مستقیما از استایل های بوت استرپ استفاده کنید! میتونید فایلی تحت عنوان style.css ایجاد کرده و استایل های مربوط به بوت استرپ رو سفارشی سازی کرده و برای یادگیری بوت استرپ و استفاده از اون میتونید به داکیومنت اصلی اون به آدرس getbootstrap.com مراجعه کنید.
jQuery Bootstrap TouchSpin (کنترل مقدار داخل اینپوت ها)
- یک پلاگین عالی جی کوئری با نام jQuery Bootstrap TouchSpin وجود داره که با استفاده از این پلاگین می تونیم مقدار داخل input ها رو با استفاده از دکمه های + و - کنترل کنیم که در واقع آپشن هایی رو این پلاگین در اختیارمون قرار میده که قابلیت های بیشتری در کنترل ورودی با ظاهر زیباتری داشته باشیم.
Swiperjs (ایجاد اسلایدر های مدرن و بشدت سازگار با موبایل)
- یکی از شاخص ترین المنت هایی که در زیبایی و کاربرپسند بودن سایت تاثیر بسزایی داره اسلایدرها هستن که با استفاده از اسلایدرها در سایت میتوان مطالب بسیار زیادی رو به نمایش درآورد بدون اینکه فضای اضافی در سایت اشغال بشه.
- کتابخانه Swiperjs یکی از مدرنترین و سازگارترین کتابخانه ای است برای ساخت اسلایدر های جذاب و حرفه ای.
Fancybox (نمایش تصاویر، فایل های چندرسانه ای به صورت لایت باکس)
- ممکن است در برخی از وب سایت ها مشاهده کرده اید که وقتی بر روی یک تصویر کلیک می کنید و تصویر در یک جعبه به نمایش در می آید که به صورت تمام صفحه و کاربر پسند است. نه تنها تصاویر، بلکه هر فایل چند رسانه ای رو می توان بدین شکل نمایش داد.
- FancyBox یک ابزار ساخته شده بر پایه jQuery هستش که توسط این ابزار میتونید تصاویر، فایل های چندرسانه ای رو به صورت لایت باکس (LightBox) نمایش دهید.
- اگر به قسمت دموهای قالب HTML فروشگاهی سایت دیجی کالا مراجعه کرده و پیش نمایش صفحه محصول رو مشاهده کنید خواهید دید زمانی که کاربر بر روی تصویر محصول کلیک کنه، در سایز بزرگ تر به صورت لایت باکس نمایش داده میشه که با استفاده از این ابزار شما میتونید یه همچین قابلیتی رو پیاده سازی کنید.
Owl Carousel (ساخت اسلاید شو با پلاگین جی کوئری)
- بیشتر اسلایدر هایی که در وبسایت ها میبینیم با جاوا اسکریپت و کتابخانه محبوب جی کوئری ساخته شده اند. ناگفته نماند که با css3 و بدون استفاده از جاوا اسکریپت و جی کوئری اسلایدر های زیبایی می توان ساخت ولی امکانات و ویژگی هایی که یک اسلایدر با css ساخته شده باشد زیاد نیست و ممکن است نیاز ها و انتظارات شما رو از یک اسلایدر عالی برطرف نکند.
- ساخت اسلایدر با جاوا اسکریپت و جی کوئری نیاز به یادگیری این زبان و کتابخانه ای داره و افرادی که دانش برنامه نویسی ندارن برای انها عقلانی نیست که به خاطر یک اسلایدر زمان برای یادگیری این زبان و کتابخانه بگذارند و برای برنامه نویس هایی که این زبان و کتابخانه را اموخته اند، برنامه نویسی و طراحی الگوریتم یک اسلایدر در زمانی که نمونه های انلاین با امکانات فوق العاده وجود دارند یک تفکر اشتباهی است .
- پلاگین Owl Carousel یکی از پر امکانات ترین گزینه ها برای ایجاد اسلایدر است که کاملا رایگان میباشد و با جاوا اسکریپت و جی کوئری ساخته شده.
- این افزونه کاملا رایگانه و از قابلیت تاچ پیروی میکنه و کاربرانی که از موبایل یا تبلت استفاده میکنن به راحتی میتونن با اسلایدر ارتباط برقرار کنند و این افزونه با جی کوئری ساخته شده و با مرورگر های قدیمی و خیلی قدیمی (مرورگر های زامبی ) سازگاری کامل داره.
- این افزونه از لود تنبل و اتو پلی پشتیبانی میکنه و می تونید به حالت راستچین هم دربیاورید و افکت های زیبایی رو موقع تعویض اسلاید ها اعمال کنید.
- با استفاده از این پلاگین می تونید هر نوع اسلایدری، تصویری، متنی و ویدیویی و یا ترکیبی از این سه مورد رو ایجاد کنید و اسلاید ها رو به صورت تکی و چندین اسلاید به صورت همزمان نمایش دهید .
- اگر به قسمت دموهای قالب HTML فروشگاهی سایت دیجی کالا مراجعه کرده و پیش نمایش صفحاتی مثل، صفحه اصلی رو مشاهده کنید کروسل مربوط به محصولات رو خواهید دید که با استفاده از این پلاگین یه همچین قابلیتی رو میشه پیاده سازی کرد.
Owl Carousel 2 Thumbnails plugin (پشتیبانی از تصاویر بند انگشتی در ایجاد اسلایدر)
- اگر به قسمت دموهای قالب HTML فروشگاهی سایت دیجی کالا مراجعه کرده و پیش نمایش صفحه محصول رو مشاهده کنید در بخش مربوط به گالری تصاویر محصول یکسری تصویر در سایز کوچک (بند انگشتی) وجود داره که زمانی که کاربر روی هر کدام از اون تصاویر بند انگشتی کلیک کنه تصویر در سایز بزرگتر رو نمایش میکنه که با استفاده از این پلاگین Owl Carousel 2 Thumbnails می توانیم این قابلیت رو پیاده سازی کنیم نکته ای که باید توجه کنید جتما قبلش خود Owl Carousel رو به پروژه اضافه کنید بعدش این پلاگین اضافه بشه و برای فعال کردن این قابلیت ویژگی thumbs: true رو فعال می کنیم.
noUiSlider (ایجاد اسلایدر رنج قیمت)
- شاید دیده باشید در برخی از سایتها که محصولات یا خدماتی رو بفروش میرسونن فیلترهایی رو در کنار صفحات خود قرار میدن تا کاربر با اعمال این فیلترها به محصول سریعتر دسترسی پیدا کنه.
- برای این کار noUiSlider که یک افزونه جاوا اسکریپت سبکه که noUiSlider دارای ویژگیهای فراوانیه که هیچ وابستگی به افزونه خاصی نداره و کیبورد رو هم پشتیبانی میکنه و به خوبی در طراحیهای ریسپانسیو کار میکنه.
- اگر به قسمت دموهای قالب HTML فروشگاهی سایت دیجی کالا مراجعه کرده و پیش نمایش صفحه فیلتر محصولات رو مشاهده کنید، در ستون سمت چپ بخشی وجود داره با عنوان محدوده قیمت که کاربر با جابه جا کردن اسلایدر میتونه بازه قیمت رو مشخص کنه و زمانی که اسلایدر رو جابه جا میکنه قیمت تغییر پیدا میکنه، که این بخش با استفاده از این پلاگین noUiSlider پیاده سازی شده.
wNumb.js (تعیین فرمت نمایش برای عدد و پول)
- اگر به قسمت دموهای قالب HTML فروشگاهی سایت دیجی کالا مراجعه کرده و پیش نمایش صفحه فیلتر محصولات رو مشاهده کنید، در ستون سمت چپ بخشی وجود داره با عنوان محدوده قیمت که کاربر با جابه جا کردن اسلایدر میتونه بازه قیمت رو مشخص کنه و زمانی که اسلایدر رو جابه جا میکنه قیمت تغییر پیدا میکنه، حالا با استفاده از این کتابخانه wNumb.js می تونیم فرمت نمایش واحد پول رو تعیین کنیم که بعد از هر 3 رقم عدد یه کامایی (,) قرار بده.
jQuery Nice Select (ساخت Select های زیبا برای سایت)
- Nice Select یک پلاگین سبک و زیبا که میتونه افکت جذاب و ظاهری زیبا رو برای select های سایت شما ایجاد کنه، پلاگین jQuery Nice Select شامل یک فایل CSS و یک فایل جاوا اسکریپت بوده و استفاده از آن بسیار آسان می باشد. هنگامی که قصد ساخت Select های زیبا برای سایت را دارید، jQuery Nice Select یک انتخاب عالی به شمار می رود.
- زیبایی و افکت جالب در هنگام باز و بسته شدن، از خصوصیات این پلاگین به شمار می رود.
- اگر به قسمت دموهای قالب HTML فروشگاهی سایت دیجی کالا مراجعه کرده و پیش نمایش صفحات (اطلاعات سفارش - پروفایل کاربری (آدرس ها)) رو مشاهده کنید خواهید دید زمانی که کاربر بر روی ایجاد آدرس یا تغییر آدرس ارسال کلیک کند یک مدالی براش باز میشه که در اون مدال یک بخشی وجود داره که مربوط به لیست استان ها و شهرها هستش که با استفاده از این پلاگین می تونیم یک زیبایی و افکت جالبی رو هنگام باز و بسته شدن به select هامون اعمال کنیم.
jQuery Stack Menu (لیستهای مورد نظرمون رو به صورت یک منوی استک عمودی در می یاره)
- Stack Menu یک پلاگین ناوبری jQuery، سازگار با سئو و موبایل که لیست HTML تودرتو رو به یک منوی استک عمودی تبدیل میکنه.
- اگر به قسمت دموهای قالب HTML فروشگاهی سایت دیجی کالا مراجعه کرده و پیش نمایش صفحه محصول رو مشاهده کنید در سکشن مربوط به مشخصات محصول که شامل تصویر،قیمت،ویژگی های محصول میشه از دو قسمت تشکیل شده که قسمت سمت چپ مدنظره (اون قسمتی که قیمت محصول وجود داره ) اگر کاربر روی فروشنده دیجی کالا کلیک کنه یا روی موجود در انبار دیجی کالا کلیک کنه آیتم های مربوط به هر لیست رو با یک ظاهر زیبا نمایش میده که با استفاده از این پلاگین Stack Menu این قابلیت پیاده سازی شده.
jquery.horizontalmenu (منو رو در صفحه نمایش کوچک به صورت فهرست کشویی درمیاره)
- اگر به قسمت دموهای قالب HTML فروشگاهی سایت دیجی کالا مراجعه کرده و پیش نمایش صفحات (محصول - فیلتر محصولات) رو مشاهده کنید خواهید دید زمانی که عرض دستگاه کوچک شود منوی مربوط به دسته بندی محصولات در صفحه فیلتر محصولات و منوی مربوط به معرفی ویژگی های محصول در صفحه محصول به صورت منوی کشویی در می آید که با استفاده از این پلاگین horizontalmenu می تونیم این قابلیت رو پیاده سازی کنیم.
Headroom.js (پنهان کردن هدر وب سایت در اسکرول)
Headroom یک کتابخانه جاوا اسکریپتی است که میتواند به اسکرول کردن کاربران گوش دهد تا کارهای مختلفی به انجام برساند . شما میتوانید توابع مختلفی بسازید برای اسکرول کردن به پایین یا بالا یا اعمال دیگری که این کتابخانه در اختیار شما قرار میدهد .
- برای مشاهده این نمونه اگر به قسمت دموهای قالب HTML فروشگاهی سایت دیجی کالا مراجعه کرده و پیش نمایش صفحات رو مشاهده کنید هدر با اسکرول کردن به صورت چسبان در می آید که با استفاده از این کتابخانه می تونید این قابلیت هدر چسبان یا پنهان کردن رو اعمال کنید.
Theia Sticky Sidebar (کتابخانه ای برای ایجاد نوار کناری | سایدبار چسبان)
- اگر کدنویس و طراح سایت باشید، می دونید که برای ثابت کردن نوار کناری سایت، به طوری که با پیمایش عمودی صفحه، همچنان نوار کناری تا حد زیادی در جایگاه خود ثابت باقی بماند، باید از جاوا اسکریپت استفاده کنید.
- اگر خواسته باشید از ابتدا این کدها رو بنویسید، زمان زیادی از شما سلب خواهد شد. بهترین کار استفاده از یک کتابخانهٔ آماده به نام Theia Sticky Sidebar است که با افزودن سند آن به سایت خود و ویرایش چند تا Class از کدهای HTML سایت، به خوبی کار خواهد کرد.
- با ورود به نشانی این کتابخانه در github می تونید توضیحات کاملی از اون رو دریافت کنید. همچنین خود سند کتابخانه Sticky Sidebar که در پوشهٔ js قرار گرفته است را هم دانلود کنید.
- در پوشهٔ examples هم نمونه کدهای آماده قرار گرفته، که با فریم ورکهایی مثل Bootstrap و Foundation و حتی بدون هیچ فریم ورک ساخته شدند. با بررسی آنها نحوهٔ کار کردن با این کتابخانه رو خواهید آموخت.
- اما به طور کلی شما باید jQuery رو به همراه این کتابخانه در صفحات سایت خود لود کنید. سپس از یک تکه کد جاوا اسکریپت هم در همان صفحات استفاده میکنید. حالا کلاسهایی را به div های نوار کناری اضافه مینمایید.
- اگر به قسمت دموهای قالب HTML فروشگاهی سایت دیجی کالا مراجعه کرده و پیش نمایش صفحات (فیلتر محصولات - فیلتر محصولات شگفت انگیز - صفحات مربوط به پروفایل کاربری - سبد خرید - انتخاب شیوه پرداخت - دسته بندی مقالات - مقاله) رو مشاهده کنید خواهید دید سایدبار تمامی این صفحات به صورت چسبان است.
ResizeSensor (اسکریپت تشخیص ارتفاع)
- Theia Sticky Sidebar از کتابخانه CSS Element Queries برای تشخیص زمان تغییر ارتفاع نوارهای کناری شما استفاده میکنه تا بتونه موقعیت اون ها رو دوباره محاسبه کنه. مثلاً اگر از آکاردئون استفاده می کنید، این اتفاق می افته.
- شما می توانید اسکریپت ResizeSensor.min.js رو در صفحه خود قرار ندهید، در این صورت نوار کناری Theia Sticky به کار خودش ادامه میده (احتمالاً کمی هموارتر) اما به طور خودکار تغییرات ارتفاع رو تشخیص نمیده.
- پس بهتره قبل از فراخوانی فایل theia-sticky-sidebar.min.js فایل ResizeSensor.min.js رو فراخوانی کنیم تا تغیرات ارتفاع تشخیص داده بشه.
Chart.js (کتابخانه ای برای نمایش داده ها بر روی نمودار)
- کتابخانه Chart.js یک کتابخانه متنباز و جاوااسکریپتی هستش که برای ساخت نمودارهای تعاملی و قابل تنظیم در وبسایتها استفاده میشه.
- این کتابخانه به برنامهنویسان این امکان رو میده تا به سادگی نمودارهایی مانند نمودارهای خطی، نمودارهای میلهای، نمودارهای دایرهای و دیگر انواع نمودارها رو در صفحات وب خود ایجاد کنن.
- Chart.js بر پایه HTML5 Canvas ساخته شده و به عنوان یک کتابخانه کوچک و سبک به شمار میرود.
- این کتابخانه از ساختار داده JSON برای توصیف دادههای نمودار استفاده میکنه و قابلیت تنظیم و سفارشیسازی بالا رو به برنامهنویسان ارائه میده.
- با استفاده از Chart.js، میتونید نمودارها رو بصورت تعاملی و داینامیک در وبسایتها نمایش دهید. این کتابخانه انواع امکاناتی رو فراهم میکنه، از جمله تنظیم رنگها، استفاده از عناصر بصری مانند برچسبها و افزودن افکتها و انیمیشن به نمودارها.
- Chart.js برای کاربردهای مختلفی مانند نمایش دادههای آماری، پیشرفت پروژههای دادهبرداری، نمایش تحول زمانی و بسیاری از کاربردهای دیگر مورد استفاده قرار میگیره.
- از آنجایی که Chart.js در مرورگرهای مدرن قابل پشتیبانی است و دارای مستندات کامل و جامع است، به عنوان یک ابزار قدرتمند برای ساخت و نمایش نمودارها در وبسایتها شناخته میشه.
- اگر به قسمت دموهای قالب HTML فروشگاهی سایت دیجی کالا مراجعه کرده و پیش نمایش صفحه محصول رو مشاهده کنید خواهید دید که در کنار تصویر محصول یکسری آیکون هایی وجود داره، که با کلیک بر روی آیکون نمودار قیمت، نمودار قیمت فروش محصول رو در بازه زمانی های مختلف خواهید دید.
Hint.css (برای نمایش Tooltipها استفاده میشه)
- Hint.css یکی از کتابخانههای معروف CSS برای نمایش Tooltipها هستش که توسط بسیاری از وبسایتهای معروف استفاده میشه.
- Hint.css از aria-label استفاده میکنه،که با استفاده از متدولوژی BEM، می تونید از طریق نام کلاس، رنگ و اندازه Tooltip ها رو تنظیم کنید. Hint.css بر روی NPM، Bower و CDNJS در دسترس است.
- اگر به قسمت دموهای قالب HTML فروشگاهی سایت دیجی کالا مراجعه کرده و پیش نمایش صفحه محصول رو مشاهده کنید خواهید دید که در کنار تصویر محصول یکسری آیکون هایی وجود داره، زمانی که کاربر موس اش رو بر روی هر کدام از آیکون ها ببرد یه Tooltip ای براش ظاهر میشه مثلا اگر موس رو بر روی آیکون قلب ببرد Tooltip (افزودن به علاقه مندی) رو مشاهده خواهد کرد.
Countdown (شمارشگر معکوس برای فروش دسته ای از محصولات خاص)
- جاوا اسکریپت به عنوان یکی از کاربردیترین زبانهای برنامهنویسی روز دنیا، قابلیتهای فراوانی رو از خود نشان داده و هماکنون در سطح دنیا میلیونها توسعهدهنده از این زبان برنامهنویسی استفاده میکنن.
- یکی از قابلیتهای جذاب و کاربردی جاوا اسکریپت، ساخت عناصر تعاملی و کاربرپسند هستش که تایمر یا ساعتهای شمارش معکوس یکی از این عناصر تعاملی جذاب هستند. ایجاد تایمر با جاوا اسکریپت در عین سادگی بسیار کاربردی هست و بسیاری از وبسایتها برای اهداف مارکتینگ خودشون از آن استفاده میکنن.
- برای افزایش فروش آنلاین و تعامل با مشتریان، استفاده از نوعی تایمر شمارش معکوس در استراتژی بازاریابی دیجیتالی میتونه ابزار بسیار مؤثری باشه که طبق اصول روانشناختی بازاریابی دیجیتال، تایمر شمارش معکوس کاربران رو وادار میکنه تا اقدامات فوری انجام دهند.
- احتمالا در خیلی از فروشگاه های اینترنتی شاهد Countdown یا شمارشگر معکوس بوده اید که برای فروش دسته ای از محصولات خاص در نظر گرفته شده.
- اگر به قسمت دموهای قالب HTML فروشگاهی سایت دیجی کالا مراجعه کرده و پیش نمایش صفحه محصول رو مشاهده کنید در بالای گالری تصاویر محصول یک شمارشگر معکوس (Countdown) وجود داره، که تیم توسعه میهن جاوااسکریپت بدون استفاده از پلاگینی بلکه به صورت اختصاصی کدهای این بخش شمارشگر معکوس رو پیاده سازی کرده.
Font Awesome (کتابخانه ای برای استفاده از آیکونفونت)
- حتما در مورد آیکون و فونت تا به حال شنیده و با آنها کار کردهاید. اما «آیکونفونت» (Icon Font) چیه؟
- آیکونفونت دقیقا مشابه فونتهای معمولی، شکل و حس یک متن رو به بیننده نشان میده. با این وجود آیکونفونتها از حروف و اعداد ساخته نمیشن.شاید این سوال برای شما پیش بیاید وقتی نتونیم از حروف برای نوشتن استفاده کنیم، آیکونفونت چه کاربردی داره؟
- آیکونفونت رو برای شکل دادن به وبسایت، مورد استفاده قرار میدن. به دلیل ماهیت وکتور (vector)، اون ها رو میتوان با زبان CSS از نظر اندازه و شکل تغییر یا حرکت داد. این روش مزایای زیادی نسبت به راه سنتی استفاده از تصاویر داره.
- ظاهر و حس یک آیکون رو تنها با چند خط کد میتوان تغییر داد. همچنین نیازی به کار با ابزارهای ویرایش عکس مانند فتوشاپ یا بارگذاری فایلهای جدید نیست. تنها باید کد بنویسید.
- فونت آسام (Font Awesome) یک وب سایت فوق العاده قدرتمند و حرفه ای و البته مشهور در زمینه ارائه آیکون هستش. Font Awesome آیکون های بسیاری زیادی داره و به نوعی بزرگترین کتابخانه آیکون دنیاست.
- جالب است بدونید وب سایت های وردپرسی نیز تمامی آیکون های خود را به صورت مستقیم از سایت فونت آسام بارگیری می کنن. تنوع فوق العاده بالا در آیکون ها که استفاده از آنها را بسیار ساده کرده.
- کاربرد Font Awesome جهت جذب مخاطب بیشتر است. مسلما استفاده از آیکون در دکمه ها و همینطور آیتم های منو بسیار کاربردیه. کاربران بسیار به آیکون ها علاقه مند هستند. همینطور شما می تونید در جهت ریسپانسیو کردن سایت و سئو موبایل نیز از آن استفاده کنید.
- در این قالب HTML فروشگاهی سایت دیجی کالا برای به نمایش درآوردن آیکون ها هم از Font Awesome استفاده شده و هم از آیکون هایی با فرمت SVG .
المنت های اختصاصی ...
قالب HTML دیجی کالا
سوالهایی که ممکنه براتون...
در مورد قالب html دیجی کالا پیش بیاد
چرا فقط همین یک قالب HTML در سایت میهن جاوااسکریپت موجود است؟
چگونه از سایت میهن جاوااسکریپت، قالب HTML دیجی کالا رو خریداری کنم؟
تا چه مدت میتوانم از این قالب HTML دیجی کالا استفاده کنم؟
آیا این قالب HTML دیجی کالا شامل پشتیبانی است؟
فرق این قالب HTML با قالب وردپرسی در چی هست؟
چرا باید قالب HTML دیجی کالا رو از میهن جاوااسکریپت خریداری کنم؟
تغییرات و بروز رسانیهایی که...
رایگان منتشر کردیم
نسخه قالب: 1.2
- دموی جدید: صفحه اصلی 2
نسخه قالب: 1.3
- دموی جدید: صفحه اصلی 3
نسخه قالب: 1.4
- دموی جدید: صفحه اصلی 4
نسخه قالب: 1.5
- دموی جدید: صفحه اصلی 5
نسخه قالب: 1.6
- دموی جدید: صفحه اصلی 6
نسخه قالب: 1.7
- دموی جدید: صفحه اصلی 7
































































نظر/پرسش/پیشنهاد شما
برای ارسال نظر لطفا ابتدا وارد شوید.